Grundlagen
Howtos
- Sichtbarkeit/Status: external, internal, privat
- Personenseite
- Kollektionen
- Veranstaltungskalender
- Nachrichten- Kollektionen
- Dokument einbinden
- Videos einbinden
- Logo und Portaltitel
- Standardseite
- Footer des Webportals
- Breadcrumbs (erweiterte)
- Weiterleitung Webadresse
- Tabellen - Alternativen zu Tabellen
- Hauptnavigation - erstellen und bearbeiten
- Link im Editor einfügen - Textstellen oder Bilder im Editor verlinken
- Link mit blauem Button - Textstellen oder Bilder im Editor verlinken und mit blauem Button versehen
- Hero-Bild - Teaser-Bild... das Bild im Seitenkopf
- Kontaktformular
FAQ
Herobild wird nach Verändern nicht richtig angezeigt
Nach dem Verändern eines Herobildes müssen Sie die Webseite mit folgender Taste-/Button-Kombination neu laden:
"SHIFT-Taste" und "Seite neu laden"-Button im Browser
oder
"SHIFT-Tasete" und "F5-Taste"
Neu hochgeladenes Herobild wird abgeschnitten / hat einen schwarzen Rand
In diesem Fall ist der Zuschnitt des vorherigen Herobildes noch aktiv. Rufen Sie daher für das neue Bild den "Beschneiden"-Reiter auf (schwarze Arbeitsleiste). Legen Sie den gewünschtn Ausschnitt fest und speichern Sie den neuen Zuschnitt. Nach einem "SHIFT" und "F5" wird der neu festgelegte Ausschnitt des Herobildes angezeigt.
Warum wird ein Ordnerinhalt angezeigt und nicht die Seite?
Bei Klick auf einen Ordner, z.B. über die Hauptnavigation, wird Ihnen nur dann eine Seite - und nicht der Ordnerinhalt - angezeigt, wenn Sie die Seite als "Standardseite" (default page) deklariert haben.
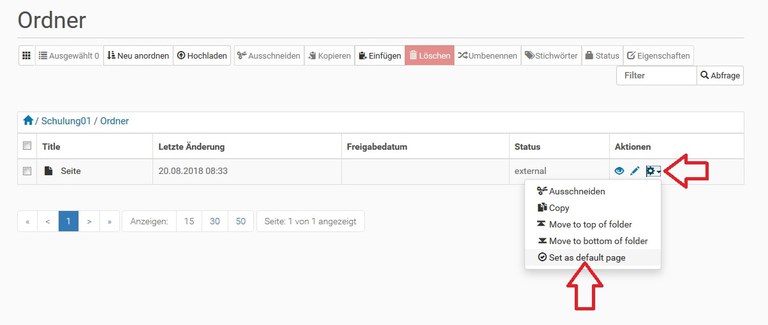
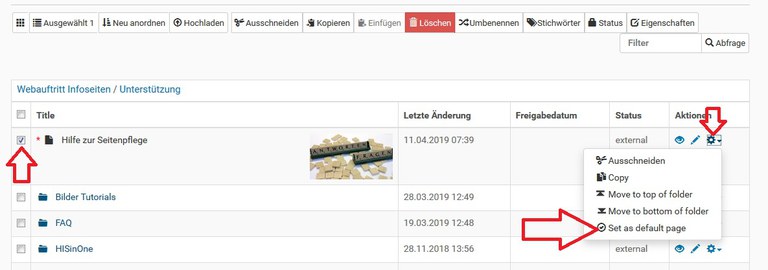
Dazu öffnen Sie in der Inhaltsübersicht für die gewünschte Seite das Dropdown Einstellungen in der Spalte "Aktionen". Klicken Sie hier auf "Set as default page":

Ihre neue Standardseite ist anschliessend in der Inhaltsübersicht mit einem roten Sternchen markiert. Bei Aufruf des Ordners wird nun anstelle des Ordnerinhalts die Standardseite angezeigt.
Wie ändere ich die Startseite/Standardseite?
Standardseite (Default Page)
Die Standardseite ist diejenige Seite eines Ordners, die automatisch angezeigt wird. Auch die Startseite Ihres Webportals ist eine Standardseite.
Ändern können Sie die Anzeige der Standardseite wie folgt:

Haken Sie dazu in der Inhaltsübersicht Ihres Ordners die gewünschte Seite an und klicken Sie in der rechten Spalte unter dem Reiter Aktionen auf das "Zahnrad"-Symbol (Actions).
Dann den letzten Punkt im Dropdown "Set as default page" wählen.
Hinweis:
Ändern Sie den Kurznamen (URL bzw. Adresse) einer Seite NICHT in index_html! Damit verlieren Sie die Möglichkeit, Standardseiten je nach Bedarf zu setzen.
Breadcrumbs und Ordneransicht
Was können Sie tun, wenn über die Breadcrumbs (angezeigter Pfad) nicht der Ordnerinhalt aufgelistet werden soll?
Effekt
Der Besucher einer Seite kann über die Breadcrumbs auf den Ordner einer angezeigten Artikelseite selbst springen und ihm wird dann der Ordnerinhalt aufgelistet (was u.U. nicht gewünscht ist)
Ursache
In dem betreffenden Ordner ist keine Default-Page (Standardseite) angelegt - diese wird, falls vorhanden, anstelle des Ordnerinhalts angezeigt.
Abhilfe
Default-Page anlegen, siehe: Anleitung "Standardseite"
oder
Link-Objekt nutzen
Anstelle einer Default-Page können Sie, falls Sie keine Seite mit füllen möchten, ein Link-Objekt anlegen und zur Default-Page deklarieren. Als Adresse des Links können Sie einen beliebigen Ort innerhalb Ihres Webportals wählen. Die Deklaration zur Default-Page ist genauso durchzuführen wie die einer Seite.
Grössenvorgaben für Bilder
Logos
Logos sollen 36px hoch sein. Die Breite ist variabel, verschiebt allerdings die Navigation. d.h. 330px sollten nicht überschritten werden. Also max 36x330px.
Hero-Bilder
Ihre Hero-Bilder - die großen Bilder im Seitenkopf - müssen mindestens eine Größe von 1000 x 400 Pixel haben. Falls Sie versuchen, ein kleineres Bild als Hero einzufügen, meldet sich das System mit einem Fehler.
Personenfoto in HisInOne
Das Personenfoto muss quadratisch sein und sollte 400 x 400 px groß sein. Die Maximalgröße sollte 1 MB nicht überschreiten.
Nachrichten-Element: Anlegen / Status
Anlegen einer Nachricht
Legen Sie für Nachrichten-Elemente am besten einen separaten Ordner an:
Linke schwarze Arbeitsleiste > Inhalt hinzufügen > Ordner
Im Ordner können Sie nun Nachrichten erstellen durch:
Linke schwarze Arbeitsleiste > Inhalt hinzufügen > Nachricht
Der Status einer Nachricht
Beim Anlegen eines Nachrichten-Elements wird sein Status automatisch auf "privat" gesetzt. Grund ist, dass die interne Suchmaschine auch Elemente mit einem in der Zukunft liegenden Freigabedatum listet - es sei denn, das Element hat den Status "privat".
Übeführen eines Elements in den Status "internal" oder "external":
Dies ist ein sukzessiver Vorgang !
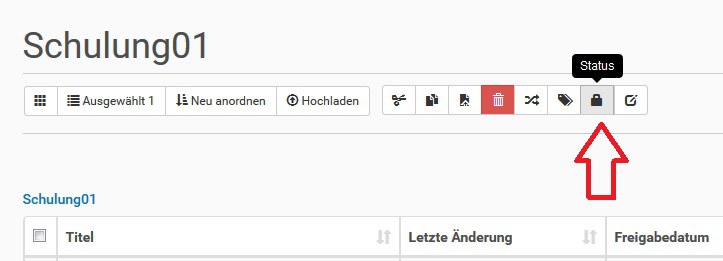
Haken Sie dazu das Element an und klicken Sie in der Arbeitsleiste auf den "Status"-Button.

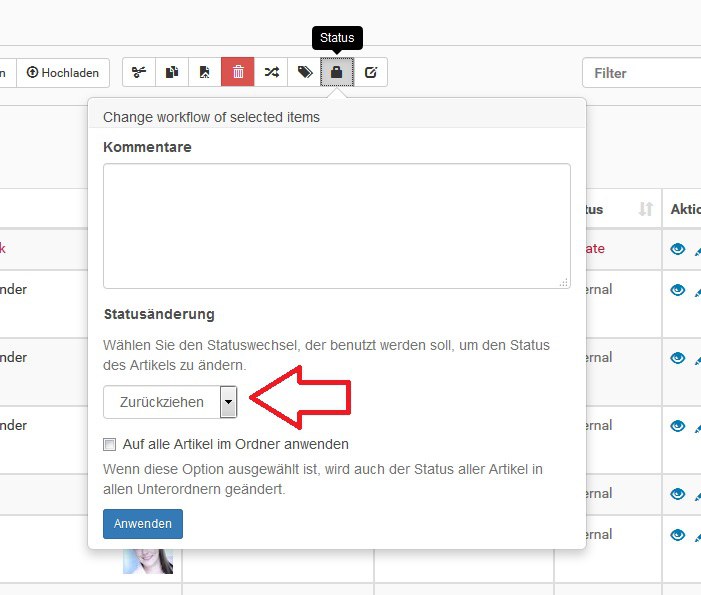
Ein privat geschaltetes Element "ziehen" Sie zunächst aus seinem Status "zurück".

Anschliessend haken Sie das Element wieder an überführen es in den nächst höheren Status. Diese Aktion erfolgt sukzessive und muss - je nach Ausgangssituatin - in mehreren Schritten durchgeführt werden:
Privat -> Zurückziehen -> intern veröffentlichen -> zur Veröffentlichung einrichen - Extern veröffentlichen
Teaserbild / Hero in Modulseite
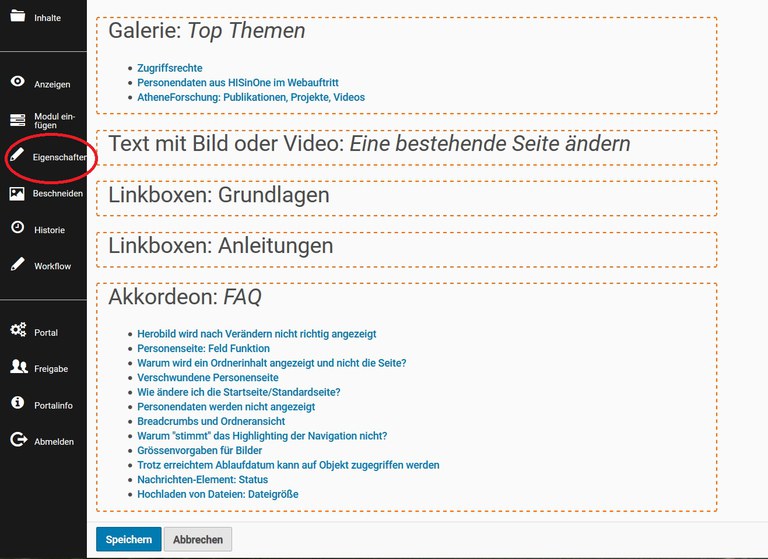
Das Teaserbild / Hero einer Modulseite erreichen Sie beim "Bearbeiten" über den Button "Eigenschaften" in der linken schwarzen Arbeitsleiste.

Kontakt-Formular
Kontakt-Formular
Adresse:
<UniBw-Webportal>/@@contact-subsite
z.B. https://www.unibw.de/rz/@@contact-subsite
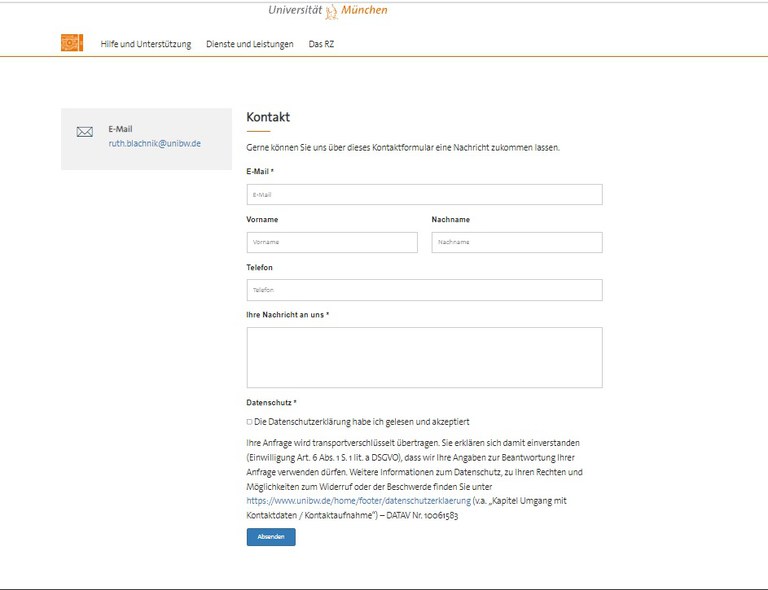
Das Kontakt-Formular kann einmalig als Seite in das Webportal eingebunden werden und beinhaltet sowohl eine vorab konfigurierte Bestätigungs-Mail für den Formular-Ausfüller als auch eine Info-Mail für den kontaktierten Bereich.
Sowohl Kontakt-Formular wie auch die beiden E-Mails sind vom Datenschutz abgenommen worden und haben eine DATAV-Nr. erhalten. Die Datenschutzerklärung wurde entsprechend angepasst.
Es werden KEINE Daten aus dem Formular im Webserver gespeichert! Die aufgenommenen Daten befinden sich nach Abschicken des Formulars ausschließlich in Bestätigungs- und Info- E-Mail!
Einrichtung der Kontakt E-Mail Adresse
Als Default-Adresse wird die E-Mail-Adresse des Webportal-Verantwortlichen in das Kontakt-Formular übernommen. Soll dies geändert werden, melden Sie sich in Ihrem Webportal an und fügen Sie in der Adresszeile des Browsers direkt hinter dem Namen des Webportals folgendes an:
/@@contact-subsite
z.B. https://www.unbiw.de/rz/@@contact-subsite
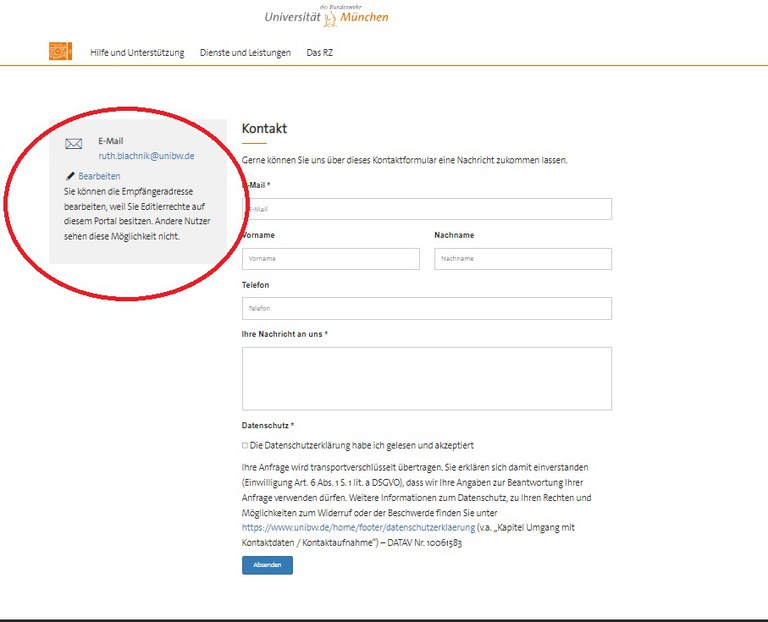
Als eingetragener Seitenpfleger sehen Sie nun einen "Bearbeiten"-Button im Kontakt-Kasten und können Ihre gewünschten (nur UniBw-) E-Mail Adressen hinterlegen. An diese Adressen werden die Kontakt-Daten des Formular-Ausfüllers übermittelt (es sind maximal zwei E-Mail-Adressen möglich!)
Das Kontakt-Formular ist nun einsatzbereit!
Deaktivieren des Kontakt Formulars
Möchten Sie das Kontaktformularfür Ihr Webportal nicht zur Verfügung stellen, können Sie dieses auch deaktivieren.
Dazu entfernen Sie bitte in den Portaleinstellungen den Haken bei "Enable contact form".
Die Portaleinstellungen finden Sie n in der vertikalen Werkzeugleiste am linken Seitenrand unter dem Punkt "Portal".
Personenseite: Feld Funktion
Personenseite: Feld Funktion
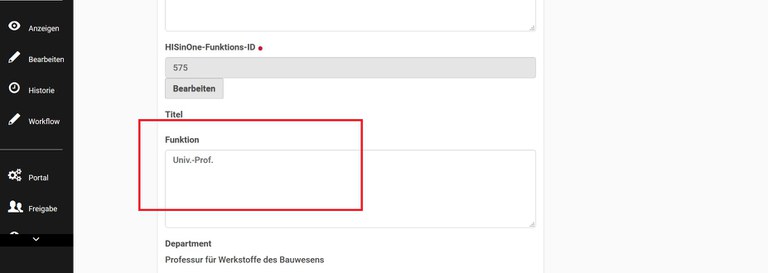
Beim Anlegen einer Personenseite werden die Personendaten aus HISinOne übernommen.
Das Feld "Funktion" wird dabei initial mit dem Eintrag aus HISinOne befüllt. Beim nachträglichen "Bearbeiten" der Personenseite kann das Feld manuell geändert werden.

Achtung!
Der Eintrag im Feld "Funktion" der Personenseite wird NICHT in der Personenseite selbst angezeigt, sondern nur einem angelegten Kontakt-Modul oder Mitarbeiter-Modul (Form Visitenkarte).

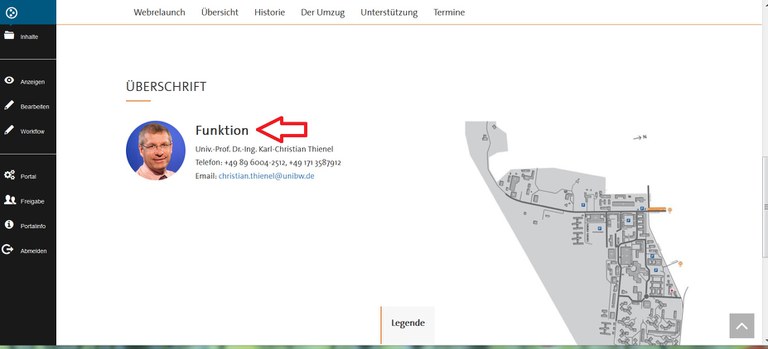
Anzeige der Funktion im Modul Kontakt

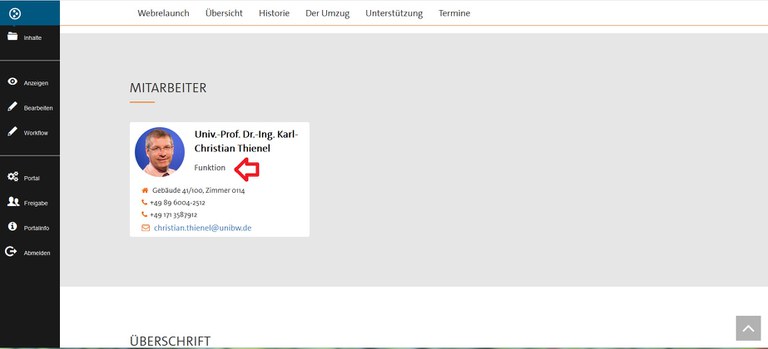
Anzeige der Funktion im Modul Mitarbeiter (Visitenkarte)

Verschwundene Personenseite
Personenseiten werden aus Daten des Campusmanagementsystems HISinOne generiert.
Sind die Daten in HISinOne nicht mehr für die Anzeige auf unseren Webseiten freigegeben (vgl. "private Personenseiten" ), werden die Personenseiten in einem sog. Nachtabgleich aus Datenschutzgründen automatisch in den Status "privat" überführt - und somit nicht mehr angezeigt!
Aus Datenschutzgründen müssen diese Seiten dann nach einer Zeit vollständig aus dem System entfernt werden!
Personendaten werden nicht angezeigt
Falls Personendaten auf Ihrer Webseite nicht angezeigt werden, liegt die Ursache in HISinOne.
Nutzen Sie bitte unsere Info-Seiten zum Thema HISinOne im Webauftritt und setzen Sie sich mit Ihrem Department Personen Manager in Verbindung (das Web-Team ist aus Datenschutzgründen nicht befugt, in HISinOne-Daten Einsicht zu nehmen).
Warum "stimmt" das Highlighting der Navigation nicht?
Ein angeklicktes Element bzw. Reiter der Hauptnavigation ist nicht unterstrichen
Ursache kann sein, dass die URL (Adresse, Link) der Seite sich nachträglich geändert hat durch z.B. Kopieren, Verschieben oder Umbenennen nachdem der Navigationslink gesetzt wurde. Die Seite wird dann zwar über die Navigation noch korrekt angesprungen, es findet allerdings eine Weiterleitung auf die neue URL statt.
Lösung: bitte prüfen Sie ob die hinterlegte URL mit der tatsächlichen URL der verlinkten Seite übereinstimmt. Das können Sie tun, imdem sie z.B. mit der Maus über den Navigationsreiter fahren und die URL, die dahinter liegt mit der tatsächlichen URL der verlinkten Seite vergleichen.
Falls nein, tragen Sie die korrekte URL der Seite im Navigationselement unter -> Portal -> Primärmenue ein.
Zwei (mehrere) Elemente bzw. Reiter der Hauptnavigation sind unterstrichen

Prüfen Sie bitte die URLs (Adressen, Links) der unterstrichenen Elemente bzw. Reiter. Falls diese identisch sind ist das mehrfache Highlighting korrekt.
Trotz erreichtem Ablaufdatum kann auf Objekt zugegriffen werden
Für Objekte, wie pdf, Word-Dateien, Seiten, News-Artikel kann ein Ablaufdatum angegeben werden.
Das Ablaufdatum wirkt sich nur auf die Verfügbarkeit eines Objekts über die Oberfläche aus, d.h. für die Anzeige in Kollektionen, Newslisten o.ä.
Es wird bei der Anzeige geprüft, ob das Ablaufdatum erreicht ist - ist das der Fall, wir das Objekt einfach nicht mehr aufgelistet.
Es erfolgt KEINE automatische Statusänderung, z.B. nach "privat", wenn das Ablaufdatum erreicht ist (womit ein Zugriff von aussen verhindert würde).
Hat also ein Seitenbesucher eine URL, kann auch auf ein "abgelaufenes" Objekt zugegriffen werden.
Um den Zugriff auf ein abgelaufenes Objekt zu unterbinden, muss der Status eines Objektes manuell verändert werden ("privat"). Im Falle von pdf ist das nur möglich, wenn das pdf in einen privat geschalteten Ordner verschoben wird.
Hochladen von Dateien: Dateigröße
Die Maximal-Größe für das Hochladen von Dateien ist auf 300 MB beschränkt.
Umgang mit Video-Dateien:
Video-Dateien sollen grundsätzlich NICHT in das Webportal geladen, sondern nur verlinkt werden. Laden Sie stattdessen Videos, die Sie einbinden wollen, auf unseren AtheneForschung-Server oder in unseren Youtube-Kanal.
Anker auf Inhalts-Bereich setzen
Anker auf Inhalts-Bereich setzen
Tun Sie es nicht!
Aus Gründen der Usability und der Barrierefreiheit, die der UniBw M Webauftritt unterliegt, sollte diese Technik NICHT eingesetzt werden.
Ein "Sprung" in Seitenbereiche ist für Hilfesysteme zur Barrierereduzierung nicht immer umsetzbar und wird unter dem Aspekt der Nutzerführung im Hinblick auf Transparenz und Navigation negativ bewertet.
Für eine korrekte Nutzerführung unter den Anforderungen der Usability und der Barrierefreiheit stehen Ihnen unsere Module zur Verfügung, über die Sie auf Inhaltsseiten verlinken können.
Strukturieren Sie Ihre Webseiten so, dass ein Verlinken auf einen Seitenbereich nicht nötig wird. Gerne beraten wir Sie zu diesem Thema!